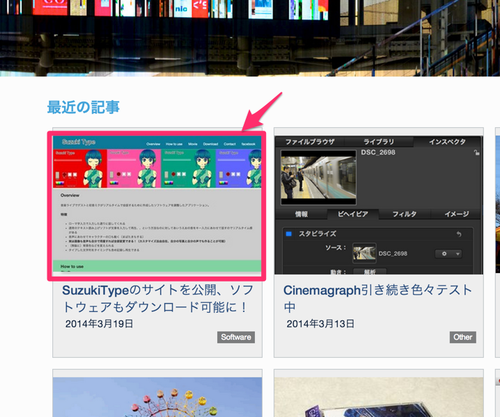
MTの記事一覧時にサムネイル表示をさせたい、という場合があると思いますが画像が複数ある場合にどれを表示させるか選びたいケースが多々あると思います。
ただ、毎回必ず指定しないといけない、というのもめんどうですので以下の仕様で実装しました。
- 画像のカスタムフィールドを用意してそれがある場合は優先して表示される
- カスタムフィールドに何も無ければ記事上で最初にアップロードした画像を表示する
実際の該当箇所のコードは以下。
<mt:If tag="EntryThumb">
<mt:EntryThumbAsset>
<figure>
<img src="<$mt:AssetThumbnailURL width="300"$>" class="thumb">
</figure>
</mt:EntryThumbAsset>
<mt:Else>
<mt:EntryAssets type="image" sort_order="ascend" limit="1">
<figure>
<img src="<$mt:AssetThumbnailURL width="300"$>" class="thumb">
</figure>
</mt:EntryAssets>
</mt:If>
上記のコードの説明は以下
- mt:If tag="EntryThumb"
記事に設定したEntryThumbという画像用カスタムフィールドの値があるかないか - mt:EntryThumbAsset
前述したカスタムフィールドをAssetとして扱うためにこれでくくる。これいによりmt:AssetThumbnailURL等が使える。 - mt:Else
カスタムフィールドに画像がない場合の条件分け - mt:EntryAssets type="image" sort_order="ascend" limit="1"
自動で表示されるなら記事の一番目の画像が運用上多いなと思い、まずsort_orderでassend(昇順)にしlimitを1件にすることによって一番最初の画像を取得するようにした。ここで使ったlimitとlastnとの違いはこちらを参照。 - mt:AssetThumbnailURL width="300"
画像のサムネイルのURLを出力する。出力する画像の最大値の幅を300pxに設定している。
記事に最後にアップした画像が表示される、という方が楽な運用の場合もありますが、画像を修正してアップし直すなどするとまた最後にサムネ用の画像をアップしなくてはならない、という面倒なことも起こりますのでカスタムフィールドで明示できるようにしとく方がなにかと便利なのかなと思います。