未だMaxっていったら後ろにMSPって付けて検索しちゃうhayaseです。(だってmaxだといろんなものがでちゃうんだもん(T_T))
hueを買ってからやってみたかったことの一つとして、Maxでコントロールできるとこれまたライブとかで使いやすいよねリボン型のやつとか、ということでhueのコントロールを試してみました。
ちょこちょこ情報があるけど、実際に試したのは以下のページの一番したのやつ。基本的にはJSのみで完結で簡単です。
https://cycling74.com/forums/topic/controlling-philips-hue-using-jython-and-phue/
それで、上記をやる前提として以下のGetting startedをやってからだと上記内容が何をやっているかよくわかるのでみておきます。
http://www.developers.meethue.com/documentation/getting-started
ようはhueのブリッジにアクセスしてユーザー登録しておく、ってところが今回のポイントです。
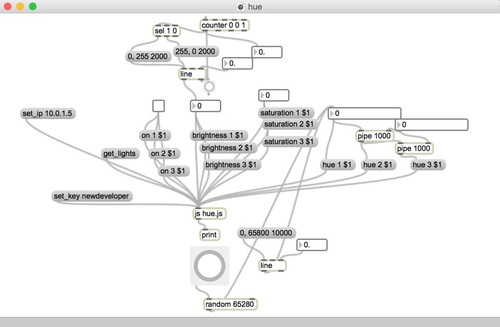
パッチではIPを指定してset_keyにユーザネームを設定しておけば、後は仕様にあわせてすんなり行きました。
実際の動画は以下。
まずはオンにして色をbangを押したタイミングで変更、3つのhueは1秒ずつずれて変更される。その後、hueの値を0から65800まで10秒かけて変更(これも1秒ずつずれて変更)
続いては、3つのhueのbrightnessを0から255、255から0を合計4秒間で繰り返す、というもの。
今の作り方だとずっとメッセージ送り続けるとエラーになりメッセージを送れない現象がありますが、その辺はMax側のような気がするので後ほど調べます。
こんな感じでAPI経由で比較的簡単にコントロールすることができました!
リボン型と間接照明タイプのも試したいな―(・∀・)